WordPress でオリジナルテーマを作る Bootstrap4 グリッドシステム編
2カラムや3カラム、またはそれ以上のカラムのブログでは、記事の右側や左側にブログの各メニューのリンクがあるのが一般的です。たとえば、カテゴリーページや月別アーカイブページ、テーマによってはトップページや投稿記事ページなどです。それらのメニューを表示させるサイドバーを作成します。
<div class=”container”>
Bootstrapのグリッドシステムを利用するためのコンテナ(容器)の役割をするためのクラス付けをします。<div class=”container”>の中にグリッドシステムを構築していきます。
container-fluid
containerクラスには”container”と”container-fluid”の2種類があります。”container”は左右にマージンがとられますが、”container-fluid”は100%の幅がとられます。
<div class=”container”>の例
<div class=”container-fluid”>の例
Responsive breakpoints
| prefix | クラス名 | 幅 | 配置ルール |
|---|---|---|---|
| xs | .col- | 576px未満(スマホ縦) | 常に横並び |
| sm | .col-sm- | 576px~767px(スマホ横) | 576px以上は横並び (以下は縦並び) |
| md | .col-md- | 768px~991px(タブレット) | 768px以上は横並び (以下は縦並び) |
| lg | .col-lg- | 992px~1199px(デスクトップ) | 992px以上は横並び (以下は縦並び) |
| xl | .col-xl- | 1200px以上(大画面) | 1200px以上は横並び (以下は縦並び) |
<div class=”row”><div class=”col”>
Bootstrapのグリッドシステムを説明します。
Auto-layout columns
<div class=”container></div>の中に<div class=”raw”></div>という要素を作ります。これが一行として扱われます。class=rawの中に<div=”col”></div>というコラムを複数作成できます。<div=”col”></div>でコラムを複数作成するとすべての画面サイズ(breakpoint)自動的に均等に等分されてコラムが作成されます。
<div class=”container>
<div class="container">
<div class="row">
<div class="col">コラム1</div>
<div class="col">コラム2</div>
</div>
<div class="row">
<div class="col">コラム3</div>
<div class="col">コラム4</div>
<div class="col">コラム5</div>
</div>
</div>強制改行・列の分割
複数作成した任意のコラムを強制的に改行を行い次の行にしたい場合は
<div class="w-100"></div><div class=”container>
<div class="container">
<div class="row">
<div class="col">コラム1</div>
<div class="col">コラム2</div>
</div>
<div class="row">
<div class="col">コラム3</div>
<div class="col">コラム4</div>
<div class="w-100"></div>
<div class="col">コラム5</div>
</div>
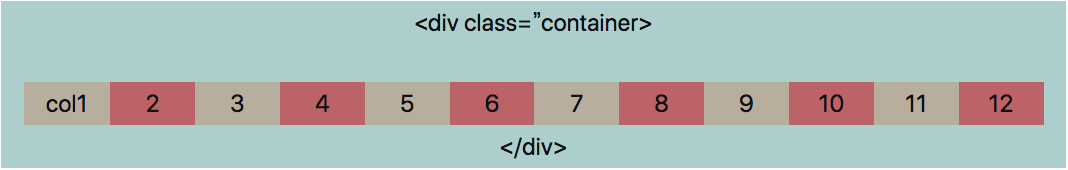
</div>実はBootstrapの一行<div class=”raw”></div>の中には12個のコラムが存在しています。
xs .col-
すべての画面サイズ(ブレイクポイント)でコラム8つ分と4つ分の二つのコラムが横並びになります。
<div class=”container>
<div class="container">
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>
</div>sm .col-sm-
ブレイクポイント(sm・スマホ横サイズ・576px)より大きい画面ではコラム8つ分と4つ分の二つのコラムが横並びになります。それより小さな画面では上下の二段に表示されます。
<div class=”container>
<div class="container">
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
</div>md .col-md-
ブレイクポイント(md・タブレットサイズ・768px)より大きい画面ではコラム8つ分と4つ分の二つのコラムが横並びになります。それより小さな画面では上下の二段に表示されます。
<div class=”container>
<div class="container">
<div class="row">
<div class="col-md-8">col-md-8</div>
<div class="col-md-4">col-md-4</div>
</div>
</div>lg .col-lg-
ブレイクポイント(lg・PCサイズ・992px)より大きい画面ではコラム8つ分と4つ分の二つのコラムが横並びになります。それより小さな画面では上下の二段に表示されます。
<div class=”container>
<div class="container">
<div class="row">
<div class="col-lg-8">col-lg-8</div>
<div class="col-lg-4">col-lg-4</div>
</div>
</div>xl .col-xl-
ブレイクポイント(xl・大画面サイズ・1200px)より大きい画面ではコラム8つ分と4つ分の二つのコラムが横並びになります。それより小さな画面では上下の二段に表示されます。
<div class=”container>
<div class="container">
<div class="row">
<div class="col-xl-8">col-xl-8</div>
<div class="col-xl-4">col-xl-4</div>
</div>
</div>複数クラス .col-lg- .col-md- .col-sm-
複数のクラスも指定できます。下記の例ではPCサイズでは50%(6:6)、タブレットサイズ・mdでは8:4、smサイズでは10:2、それ以下では2段に表示されます。PCでご覧の方はブラウザの横サイズを縮小、拡大して確認してみてください。
<div class=”container>
<div class="container">
<div class="row">
<div class="col-lg-6 col-md-8 col-sm-10">col-lg-6 col-md-8 col-sm-10</div>
<div class="col-lg-6 col-md-4 col-sm-2">col-lg-6 col-md-4 col-sm-2</div>
</div>
</div>





最近のコメント